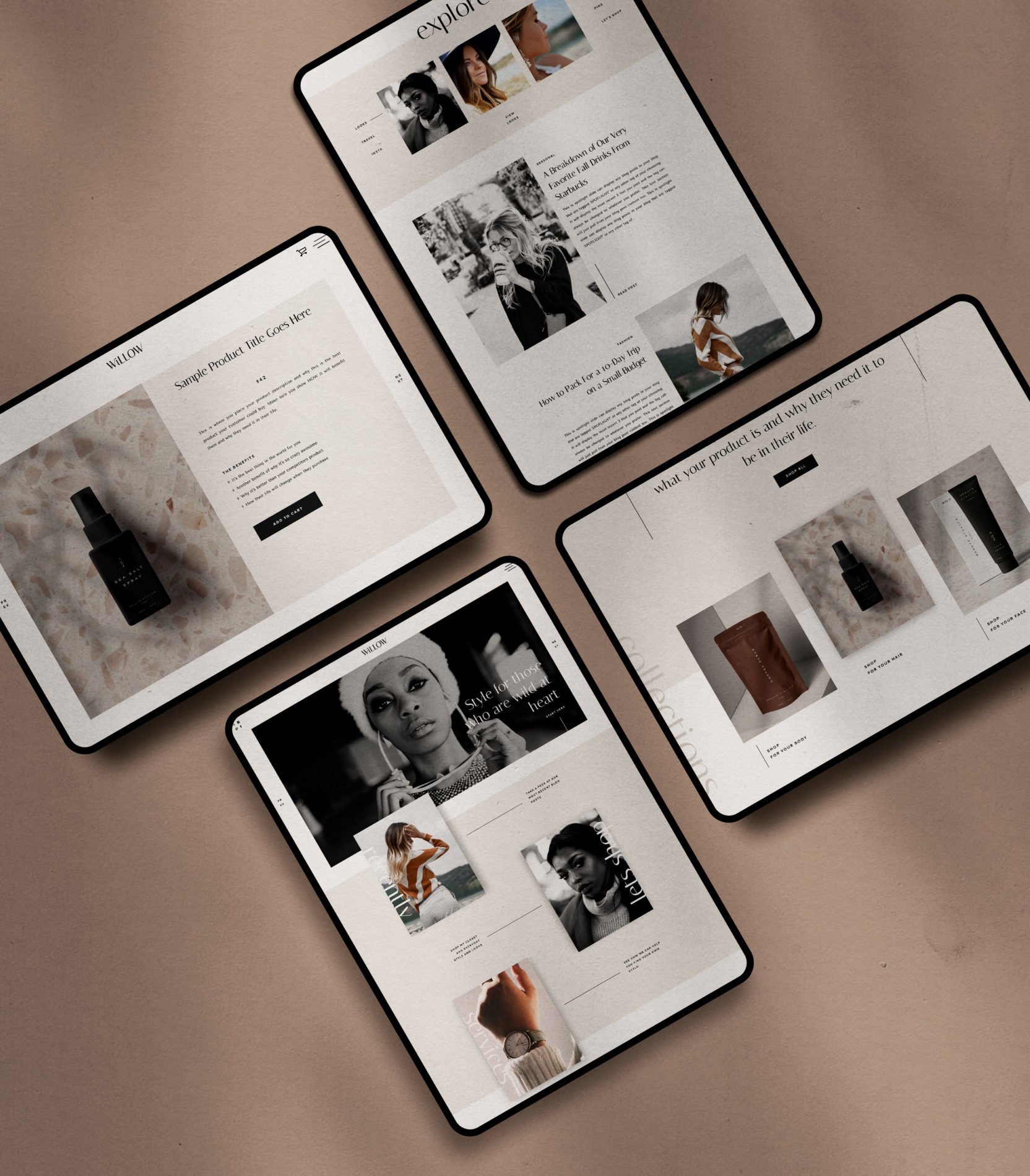
Hi Friends! I thought it might be a little fun to share a video of me customizing the Willow theme into an interior design website template! Once I picked my images, the color palette (with hex codes), as well as what fonts I wanted I was able to jump into Showit and in under 10 minutes customize the template with a new style.
Take a peek!
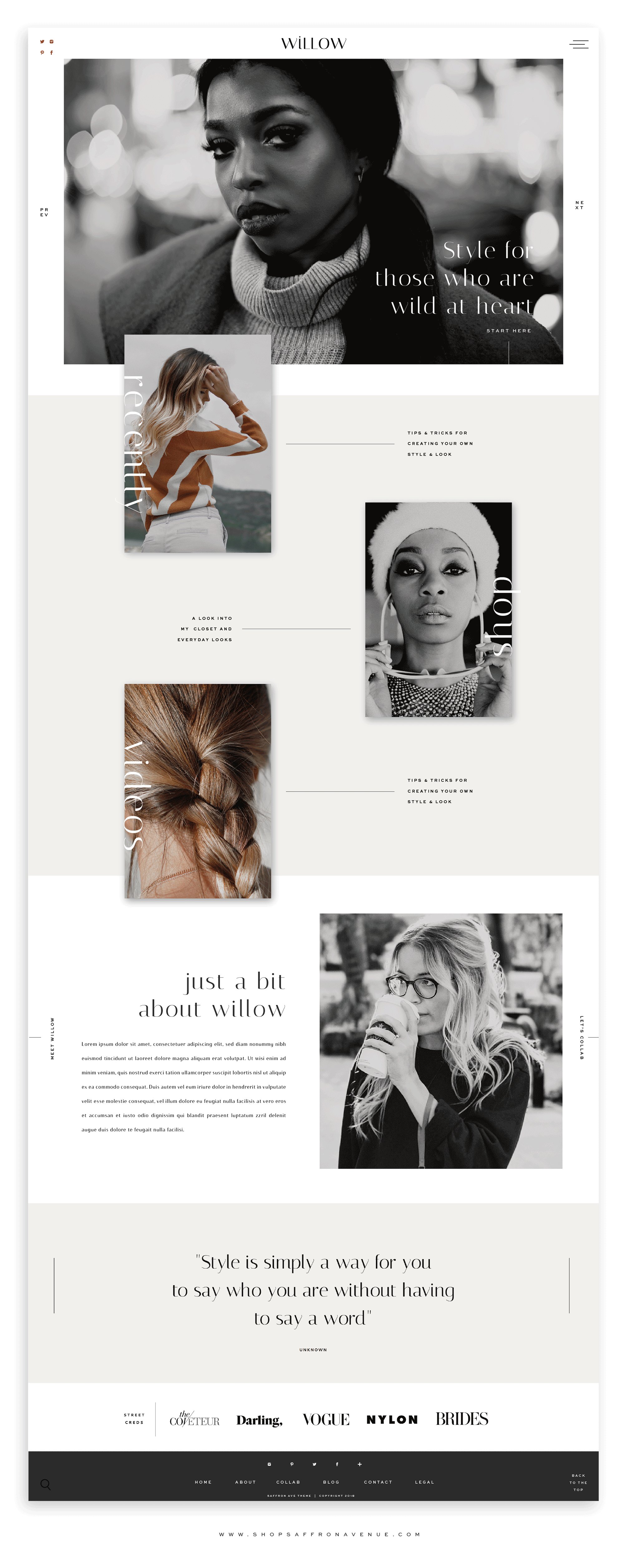
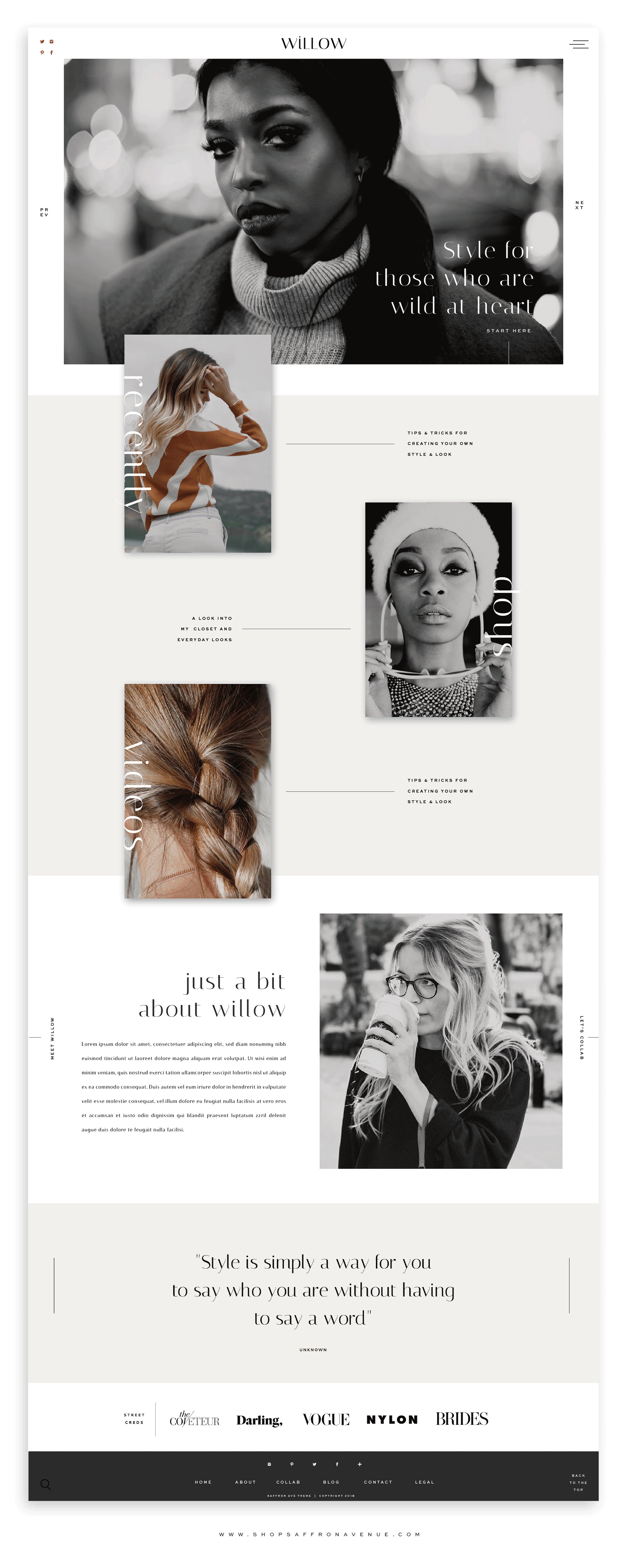
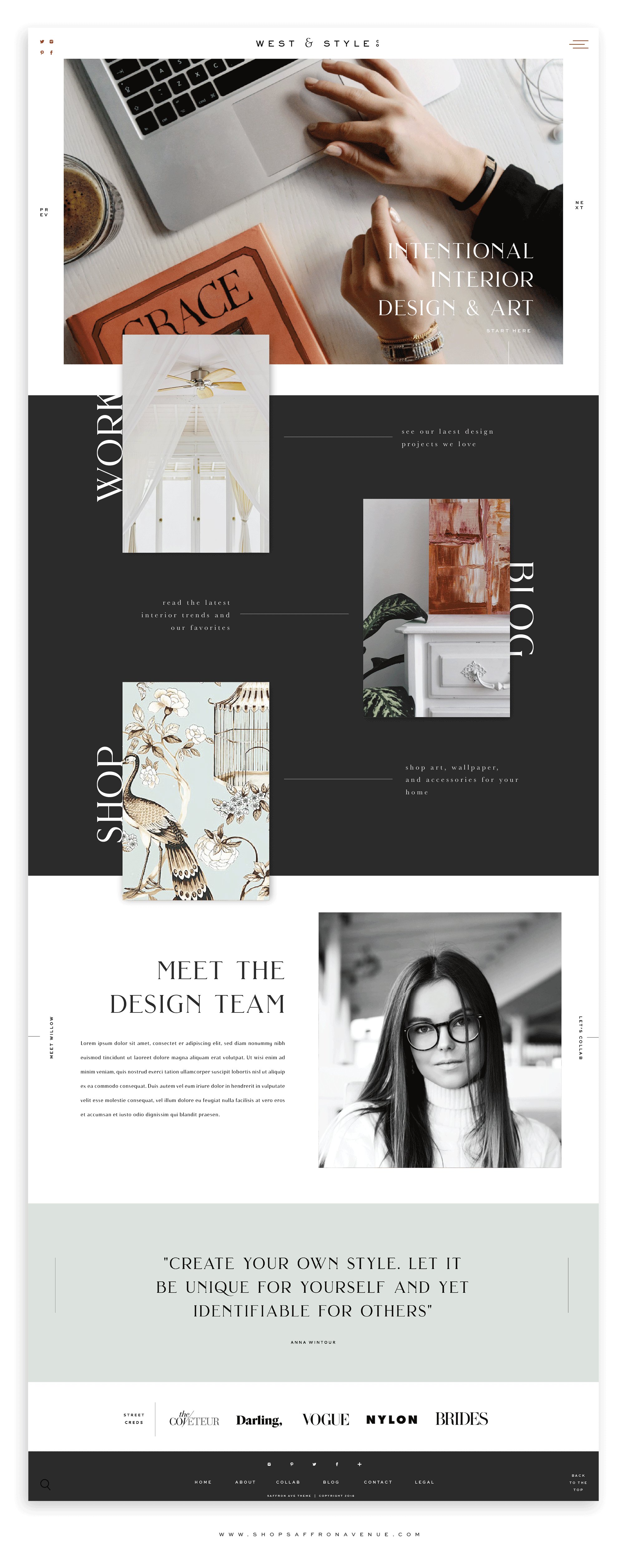
The Willow Website Template
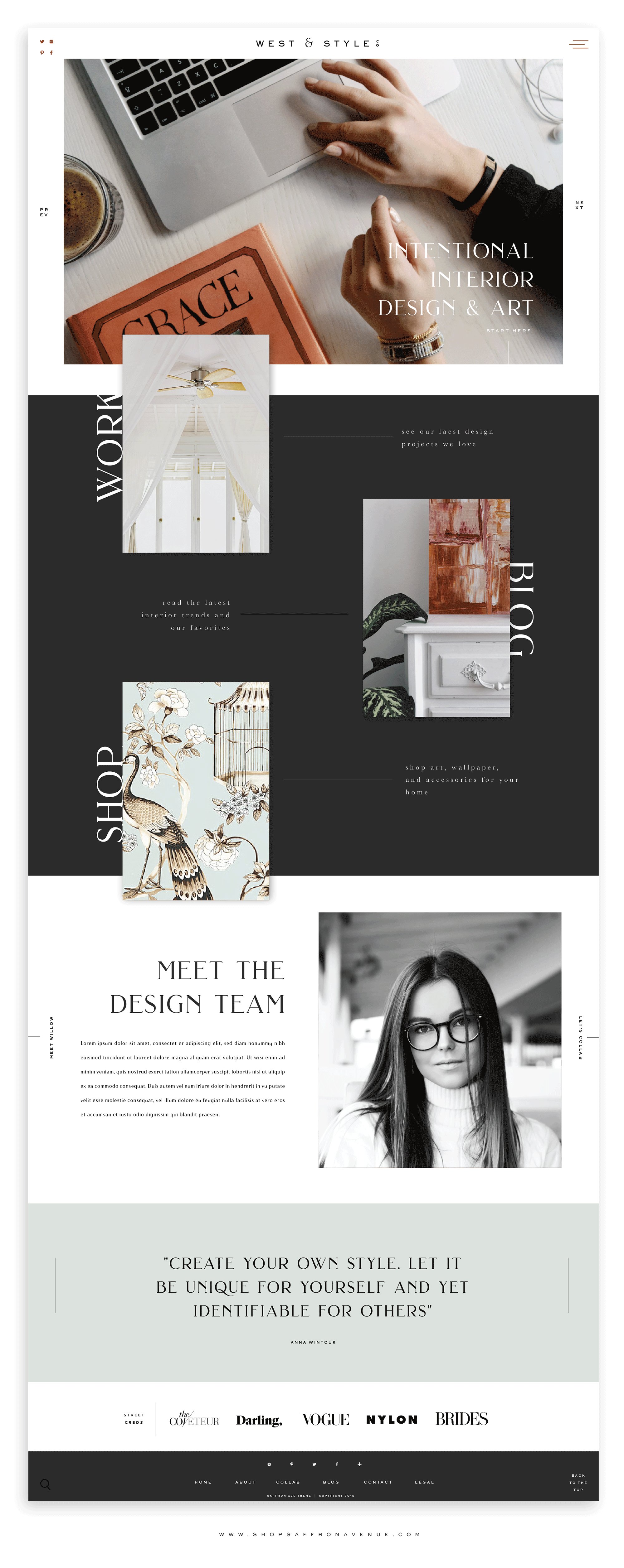
This showit website template is stylish, modern, and sophisticated…and crazy easy to edit and make your own. I recommend choosing your color palette first, then you primary and secondary heading fonts (those that stand out). To give you an example of how easy I thought it would be fun to customize into an Interior Design website template. I mean, interior designs are super stylish..so that makes sense, right?!






Hi! Just obsessed with everything you do pretty much, haha! So, I’m curious! How did you create the dropshadow under those photos? Is it a self uploaded image? I’ve had trouble with pngs on showit, they always seem to show up pixelated, not sharp at all. Any tips there? Showit just says to only use pngs when you have to (um, I’m sorry, that’s all the time!) and to upload as close to the size as possible. Thanks for all the awesome content you put out for designers!
Hi there,
Yep they are just transparent .png shadows that are behind the photo!